みなさんこんにちは。自称アイレポエバンジェリストのmnrです。ユーザー会でいつもお世話になっています。 ConMas i-Reporterアイレポを活…
i-ReporterのWeb APIをGoogle Apps Script(GAS)から利用する方法
目次
みなさんこんにちは。
自称アイレポエバンジェリストのmnrです。
ユーザー会でいつもお世話になっています。
さて、i-ReporterのWeb APIをGoogle Apps Script(以下GAS)から利用する方法について書いてみたいと思います。
i-ReporterのWeb APIを使うと自動帳票作成や各種データーの取り込みなどが普段使っているグループウェアなどから出来るようになり、i-Reporterの標準機能で実現出来なかったかゆいところに手が届く存在になりますのでぜひ試して頂きたいと思います。
では、出来る限り短い文章で説明したいと思います。
また、本内容は株式会社シムトップスとして正式にサポートしているものではございません。あらかじめご了承ください。
STEP1:まずはGASの準備をします
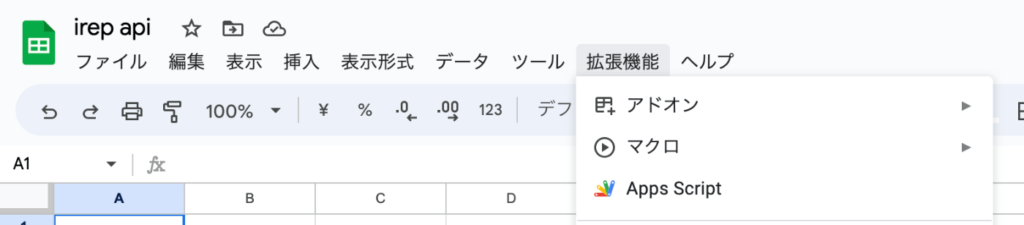
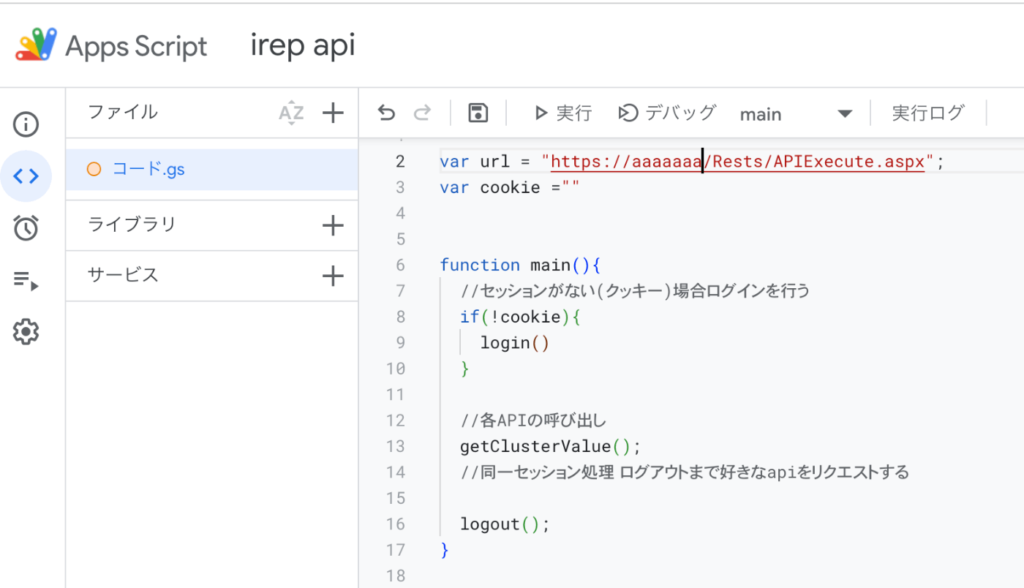
まずGoogleスプレッドシート上で、拡張機能▶Apps Scriptを押します。

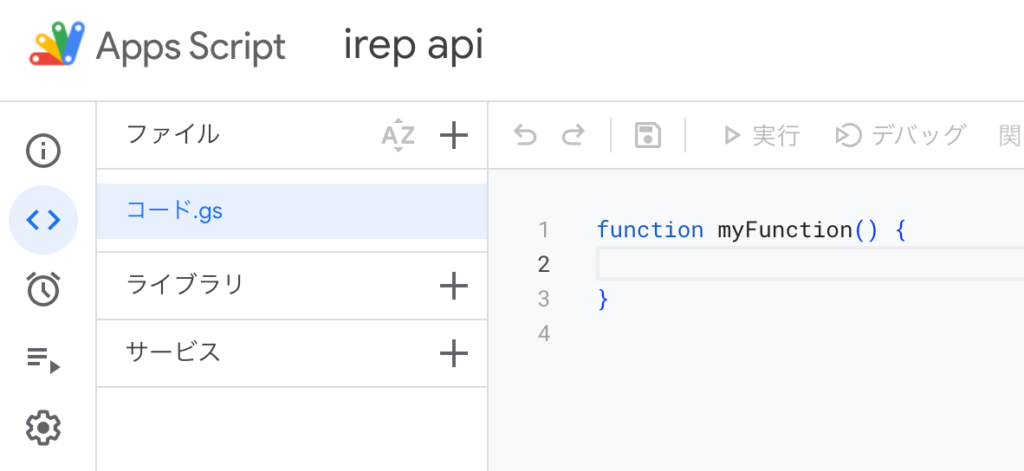
以下のような画面になります。
※エディタに適当な名前をつけています。

これだけで準備完了です。
STEP2:i-ReporterのWeb APIの確認をします
ではサポートWEBから外部連携APIの項目の外部連携 Web API I/F仕様書をクリックしてAPIの仕様を確認してみましょう。

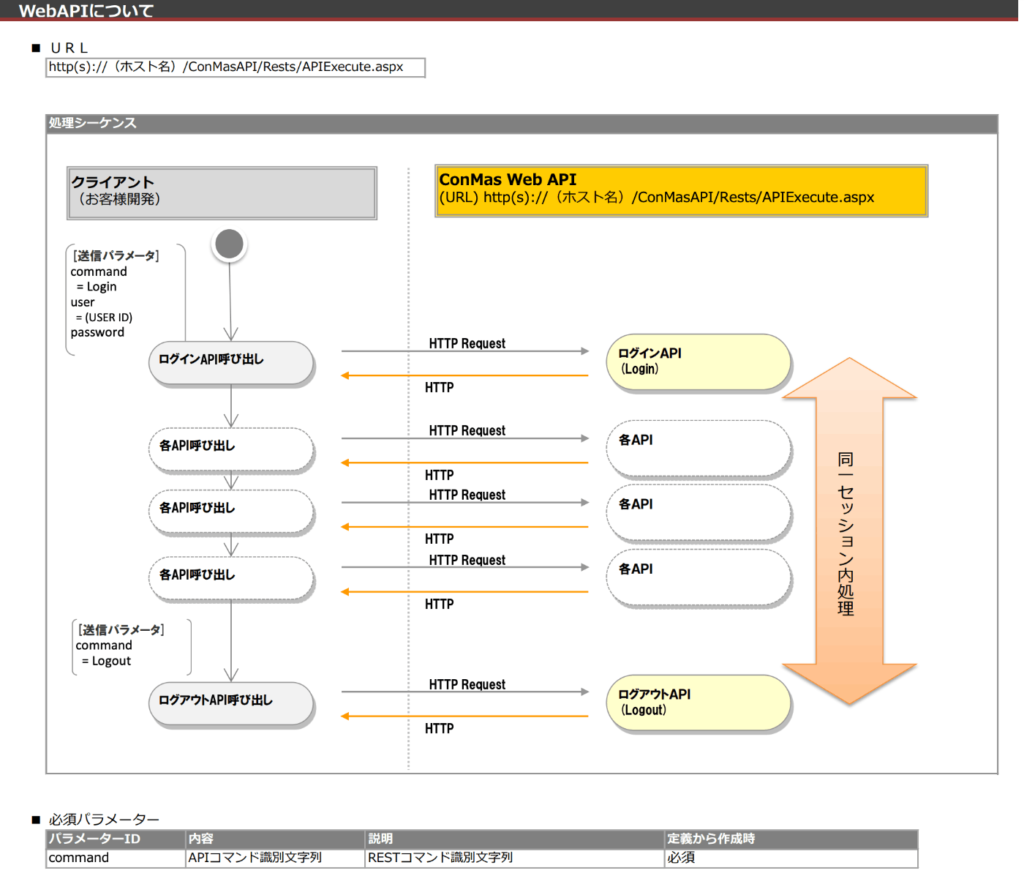
仕様書を見るとログインを行い同一のセッション内で任意のAPIをリクエストし最後はログアウトが基本であることが確認できます。

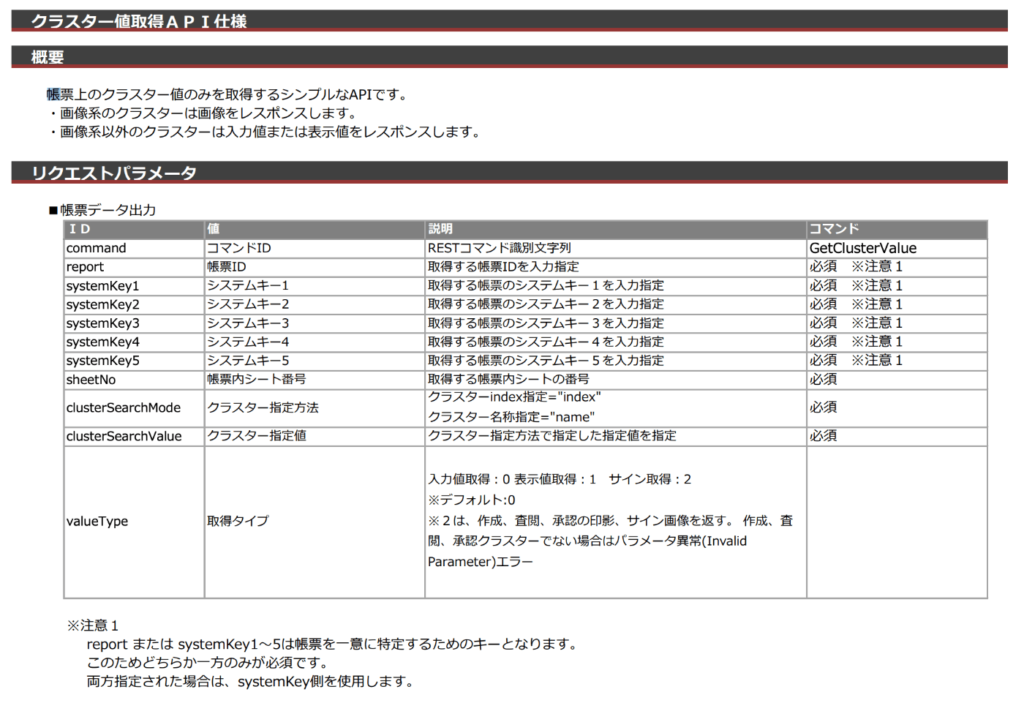
STEP3: クラスター値取得API
今回はシンプルなAPIの「クラスター値取得API」を使用してi-Reporterのapiの使用感を掴むことを目的としたいと思います。
クラスター値取得APIはGet Cluster Valueというcommandでリクエストし、report または systemKeyで帳票を一意に特定してクラスターの値を取るということがわかりました。

STEP4: 以下の帳票のクラスターの値を取ります
工事名がトイレ工事と記載されているクラスターの値を取りたいと思います。
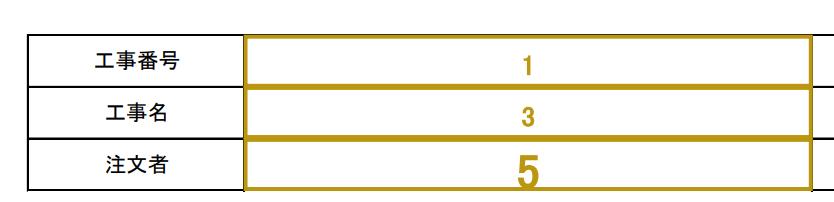
クラスターのインデックスは3です。今回は帳票のID(report)を特定しクラスターの値を取得します。

Managerから定義のクラスターの値を確認しています。

"report": "12345", // 取得する帳票のID
"sheetNo": "1", // 取得する帳票のシートのページ番号
"clusterSearchMode": "index",
"clusterSearchValue": "3", // 取得する帳票のクラスターインデックスSTEP5: 以下の帳票のクラスターの値を取ります 以下のコードを流し込めば終了
コードエディタで元々あったmyFunction関数を消去し以下のコードを流し込みます。
:::message
APIエンドポイントと帳票のID等を利用環境に応じて変更を行ってください。
:::
/*
APIエンドポイント
【オンプレミス版】
http:///Rests/APIExecute.aspx
※SSLを使う場合
https:///Rests/APIExecute.aspx
【クラウド版】
https:///ConMasAPIXXXXXX/Rests/APIExecute.aspx
*/
/**
* Global variables
*/
var url = "APIエンドポイント";
var cookie = "";
/**
* Main function
*/
function main() {
// セッションがない(クッキー)場合ログインを行う
if (!cookie) {
login();
}
// 各APIの呼び出し
getClusterValue();
// 同一セッション処理 ログアウトまで好きなapiをリクエストする
logout();
}
/**
* Login to the API
*/
function login() {
var headers = {
"Content-Type": "application/x-www-form-urlencoded",
};
var data = {
"command": "Login",
"user": "conmasadmin", // リクエストするユーザーに変更。セキュリティ的にプロパティにセットすることを推奨します。
"password": "パスワード",
};
var options = {
"method": "POST",
"headers": headers,
"payload": data,
};
var response = UrlFetchApp.fetch(url, options);
var responseHeaders = response.getAllHeaders(); // レスポンスヘッダーを取得
var resCookie = responseHeaders["Set-Cookie"]; // Set-CookieヘッダーからCookieを取得
console.log("Response: " + response.getContentText());
//グローバルのcookieに代入
cookie = resCookie;
}
/**
* Logout from the API
*/
function logout() {
var headers = {
"Content-Type": "application/x-www-form-urlencoded",
"Cookie": cookie,
};
var data = {
"command": "Logout",
};
var options = {
"method": "POST",
"headers": headers,
"payload": data,
};
var response = UrlFetchApp.fetch(url, options);
console.log("logoutResponse: " + response.getContentText());
}
/**
* Get cluster value from the API
*/
function getClusterValue() {
var headers = {
"Content-Type": "application/x-www-form-urlencoded",
"Cookie": cookie,
};
var data = {
"command": "GetClusterValue",
"report": "12345", // 取得する帳票のID
"sheetNo": "1", // 取得する帳票のシートのページ番号
"clusterSearchMode": "index",
"clusterSearchValue": "3", // 取得する帳票のクラスターインデックス
};
var options = {
"method": "POST",
"headers": headers,
"payload": data,
};
var response = UrlFetchApp.fetch(url, options);
console.log("Response: " + response.getContentText());
}エディタに貼り付け

main関数を選択し再生ボタンで実行します。

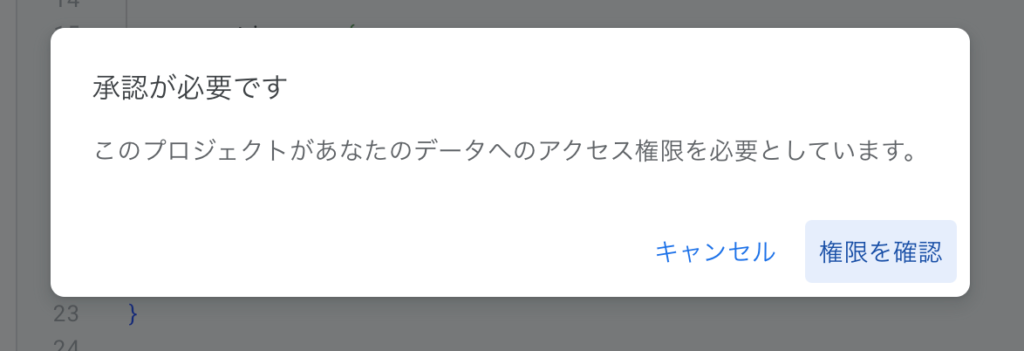
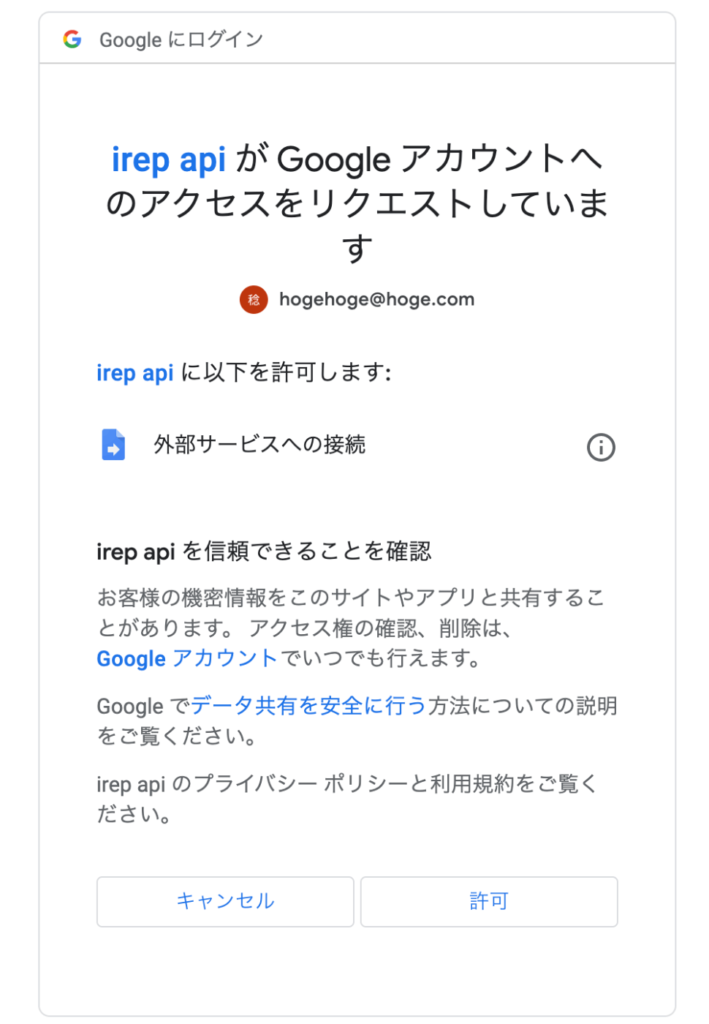
実行すると、承認を求めてきます。「許可」します。


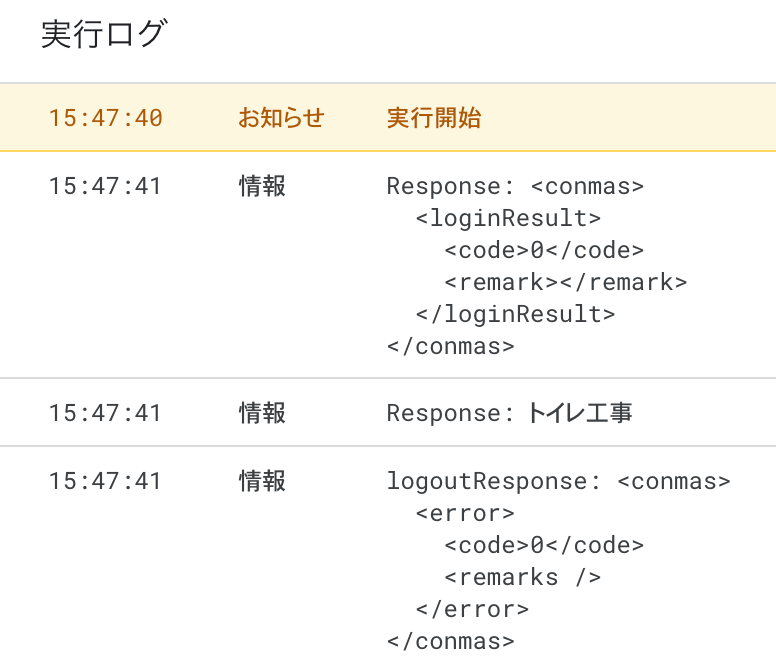
以下のようになっていたら成功です。
トイレ工事という値が取れていますね。

GASのコード上では直接console.logをしているだけですが値をreturn してあげればGoogleSpreadsheet上やプログラムから使えるようになります。
今回のこのコードのポイントはlogin()関数上でresponseHeaders[“Set-Cookie”]でクッキーの値を取得して値を保持し
var resCookie = responseHeaders["Set-Cookie"]; // Set-CookieヘッダーからCookieを取得
console.log("Response: " + response.getContentText());
cookie = resCookie;getClusterValue関数呼び出す際に以下のように利用することで同一セッションを実現しています。
var headers = {
"Content-Type": "application/x-www-form-urlencoded",
"Cookie":cookie
};main()関数ではログインとログアウトの間に各APIの呼び出しをおこなっています。
function main(){
//セッションがない(クッキー)場合ログインを行う
if(!cookie){
login()
}
//各APIの呼び出し
getClusterValue();
//同一セッション処理 ログアウトまで好きなapiをリクエストする
logout();
}今回はGASから簡単なAPIをリクエストしただけですが基本的に全てのアイレポのWebAPIをリクエストする事が可能です。
例えばGmailでメールを受け取り帳票を作成することなども簡単に実現しますのでぜひやってみてください。
夢が広がりますね。間違いなく会社でヒーローになれると思います。
では今日のところはここまでです。
では、レッツ愛レポWeb API!
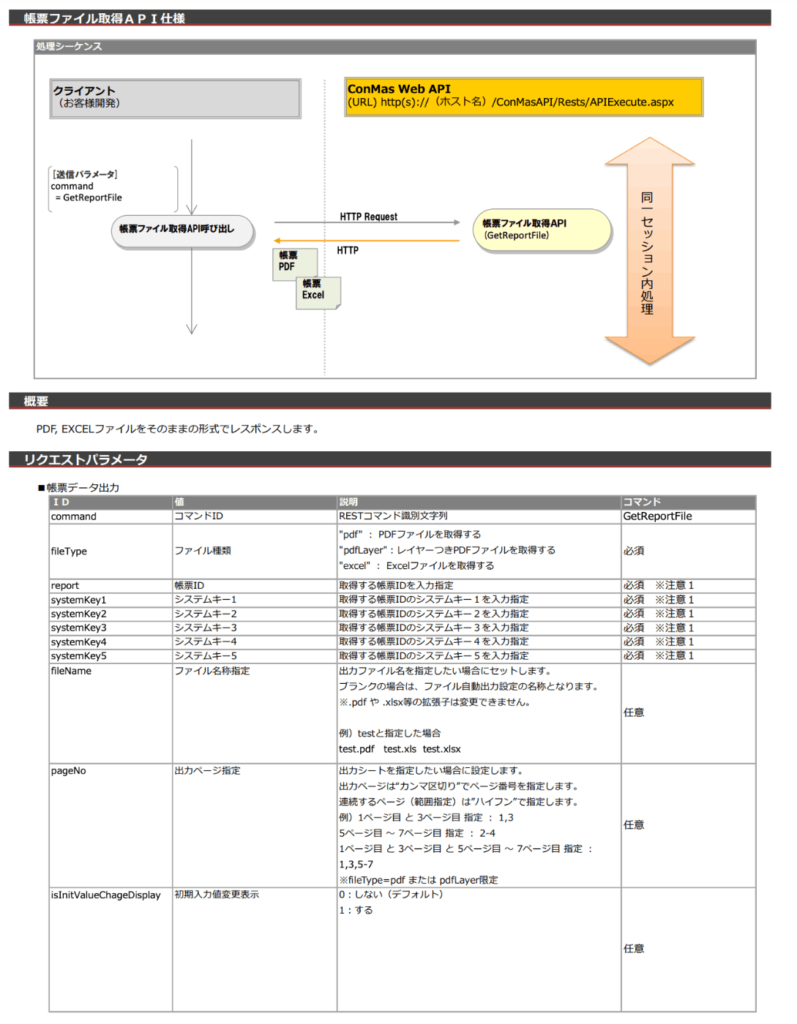
おまけ:帳票ファイル取得APIを使用して帳票をGoogleドライブに保存してみる
まずはマニュアルの確認です。
GetReportFileというコマンドとfileTypeとreportが必須のようです。

function main(){
//セッションがない(クッキー)場合ログインを行う
if(!cookie){
login()
}
//各APIの呼び出し
getReportFile();
//同一セッション処理 ログアウトまで好きなapiをリクエストする
logout();
}
function getReportFile() {
var headers = {
"Content-Type": "application/x-www-form-urlencoded",
"Cookie": cookie
};
var data = {
"command": "GetReportFile",
"fileType": "pdf",
"report": "9999999", //帳票IDに変えてください。
};
var options = {
"method": "POST",
"headers": headers,
"payload": data
};
var response = UrlFetchApp.fetch(url, options);
// レスポンスをBlobに変換
var blob = response.getBlob().setContentType('application/pdf');
// BlobをGoogleドライブに保存 フォルダidを指定
var folder = DriveApp.getFolderById("hogehogehogehogehogehogehogehoge"); // 保存先フォルダを指定
var fileName = "report_" + data.report + ".pdf"; // 保存するファイル名を設定
var file = folder.createFile(blob).setName(fileName); // Blobをファイルとして保存
console.log("Saved file: " + file.getUrl());
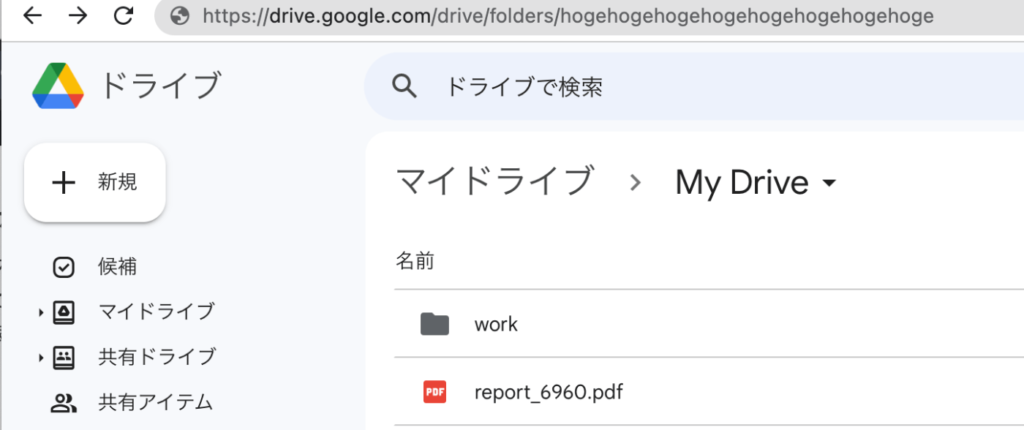
}DriveApp.getFolderById(“hogehogehogehogehogehogehogehoge”);
で指定したフォルダにちゃんとアップロードされています!

各APIドキュメントの確認先
GASの UrlFetchApp.fetch関数のマニュアル


株式会社JM ICT・DX室マネージャー
自称:愛レポ エバンジェリスト、愛レポユーザーコミュニティ中の人。
日本全国の施設を守る会社の株式会社JMでICT・DXチームとして
最先端技術の調査や建設現場の職人さんの生産性があがるソリューションの開発を行っています。
アイレポとは2013年からのお付き合いで当時から変態的に色々なことが出来て大好きになり、
いまだにその思いは色褪せていません。
アイレポユーザーコミュニティやイベント等でお会いしましょう!